今天要寫的是一個親戚請求幫忙的網站小遊戲
主要是要給國小小朋友學習「小數點的加法」
獲得的道具有,甜筒5個,冰淇淋9個
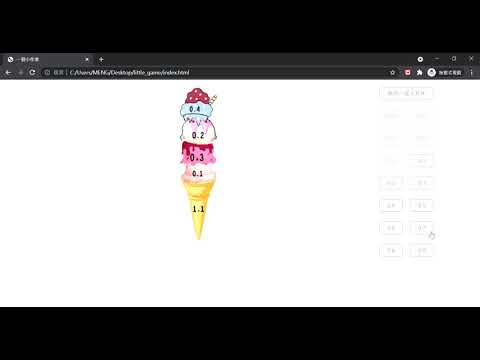
希望的功能是讓小朋友能自由選擇甜筒,然後自行組合冰淇淋,讓冰淇淋總數與甜筒總數相同,即為完成作業
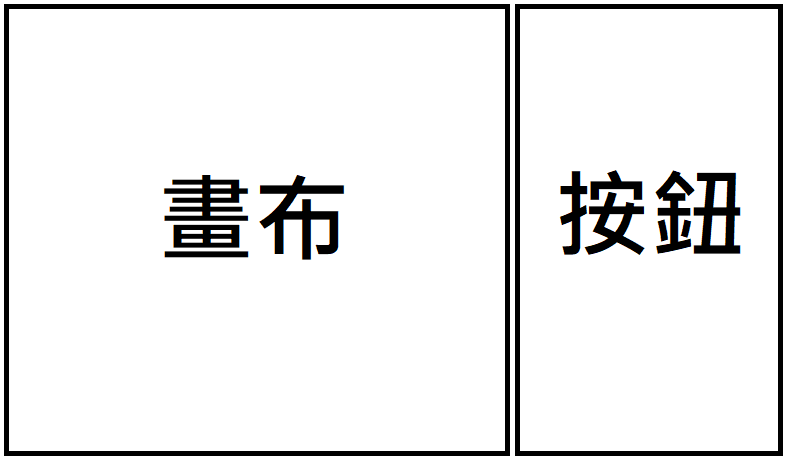
因為是比較簡陋的小遊戲,所以先簡單的規劃一下網站畫面
預想畫面是切割畫面為兩塊,一塊顯示圖片,一塊提供按鈕,使用電腦的話滑鼠一般會用右手使用,所以就決定按鈕在右邊了~
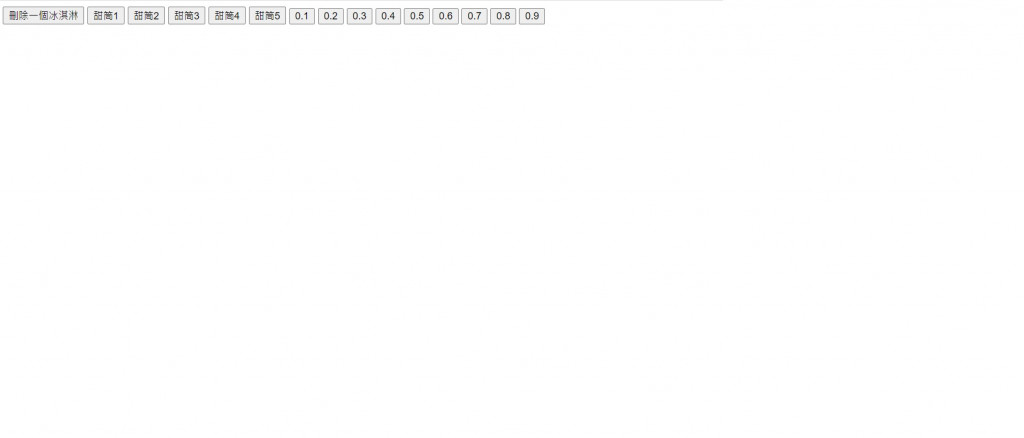
首先在HTML中切割出兩個block,然後先把按鈕們放上去
<body>
<div class="container">
<div id="showBlock"></div> <!--畫布-->
<div class="btnn"> <!--按鈕-->
<button type="button" class="btn" id="del">刪除一個冰淇淋</button>
<button type="button" class="btn" id="addItem_1">甜筒1</button>
<button type="button" class="btn" id="addItem_2">甜筒2</button>
<button type="button" class="btn" id="addItem_3">甜筒3</button>
<button type="button" class="btn" id="addItem_4">甜筒4</button>
<button type="button" class="btn" id="addItem_5">甜筒5</button>
<button type="button" class="btn" id="add-1">0.1</button>
<button type="button" class="btn" id="add-2">0.2</button>
<button type="button" class="btn" id="add-3">0.3</button>
<button type="button" class="btn" id="add-4">0.4</button>
<button type="button" class="btn" id="add-5">0.5</button>
<button type="button" class="btn" id="add-6">0.6</button>
<button type="button" class="btn" id="add-7">0.7</button>
<button type="button" class="btn" id="add-8">0.8</button>
<button type="button" class="btn" id="add-9">0.9</button>
</div>
</div>
</body>

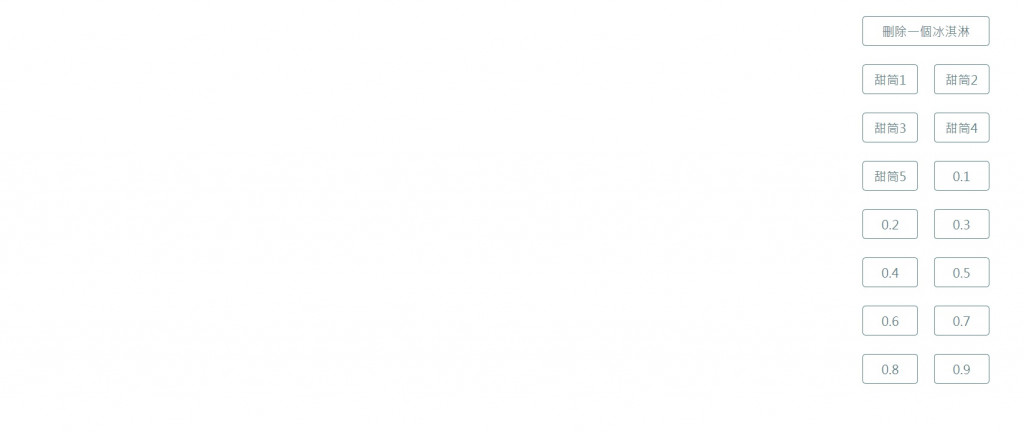
畫面空空如也還醜醜的,先把bootstrap加上去,加一些css美化按鈕
然後分隔一下畫面,用grid把container切成左右兩塊,大致上網站畫面就完成了
接下來寫JS的功能,利用jQuery的prepend()功能
這邊沒有使用append()或html()是因為甜筒的冰淇淋需要從上面疊加
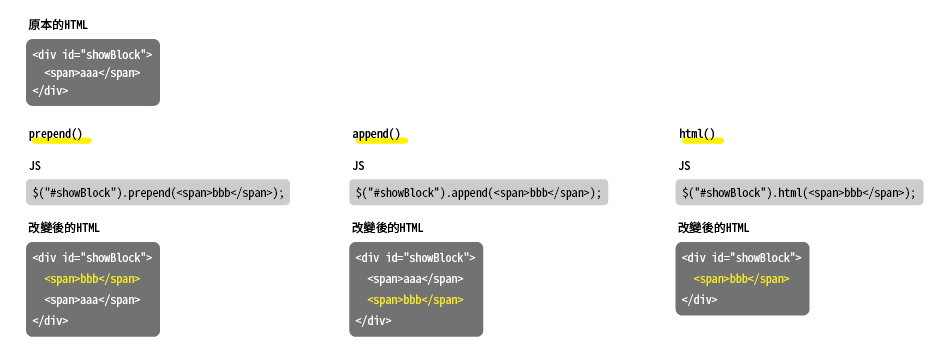
prepend()是將內容新增插入在被選元素開頭
append()是將內容新增插入在被選元素結尾
html()未設定內容會返回被選元素內容,有設定內容會將被選元素內容覆蓋掉
這邊我直接使用prepend將程式碼新增到畫布中
$("#addItem_1").click(function () {
let div = `<img src="https://raw.githubusercontent.com/sweetyue9045/little_game/main/img/0_1.png" class="key key${txtId}" id="key${txtId}" style="z-index:${txtId};">`
$("#showBlock").prepend(div);
});
測試操作時發現刪除冰淇淋的按鈕如果一直可以使用會出現操作的BUG
(按鈕是要刪除冰淇淋,但因為甜筒跟冰淇淋在同一個陣列中,所以甜筒也被刪除了)
所以需要對某些按鈕設定button的disabled
當小朋友選擇完甜筒後,將冰淇淋相關按鈕開啟,甜筒按鈕關閉
(避免一開始小朋友就先選冰淇淋,或是重複選擇甜筒)
當冰淇淋被刪光時,將刪除按鈕關閉
(避免刪除按鈕太快而刪除到甜筒)
完成設定後給小朋友玩的網站小遊戲就完成啦!